
Robin and I took on the challenge of re-designing Snook's website as the main designers. Snook was overdue for a website re-design that reflected the agency's services, people, culture and body of work. The aim was to develop a website that would be accessible, functional, responsive and mindful of people's needs. Snook needed a website that had a smart way of sorting its projects and blog posts so that people could easily find what they are looking for.
We started with defining personas and user journeys. We focused on the various people expected to visit and use the website. After sending out a Typeform survey to our clients and partners, we gained a lot of insights into what was missing and how we could improve the website.
We asked our team to share knowledge of current clients and potential users to develop Snook personas – a live, ongoing process. We developed user journeys on Realtime Board (a handy online tool) to visualize key interactions. Using the same tool, we created the sitemap for our new website.

I advocated to design for accessibility, using components and starting with mobile. Elements are used across the website and not just on a single page; it only makes sense to think of them holistically. Limitations can be a good thing. By starting with the smallest screen size, we focused on what was essential for our website.
We defined 45 blocks in a Components Library spreadsheet. To do so, we started by sketching basic wireframes of the website. We then identified repeating blocks and used them to design mockups of how it would all work together. We designed mobile components first before we even considered how the content would expand to fit larger screen sizes.

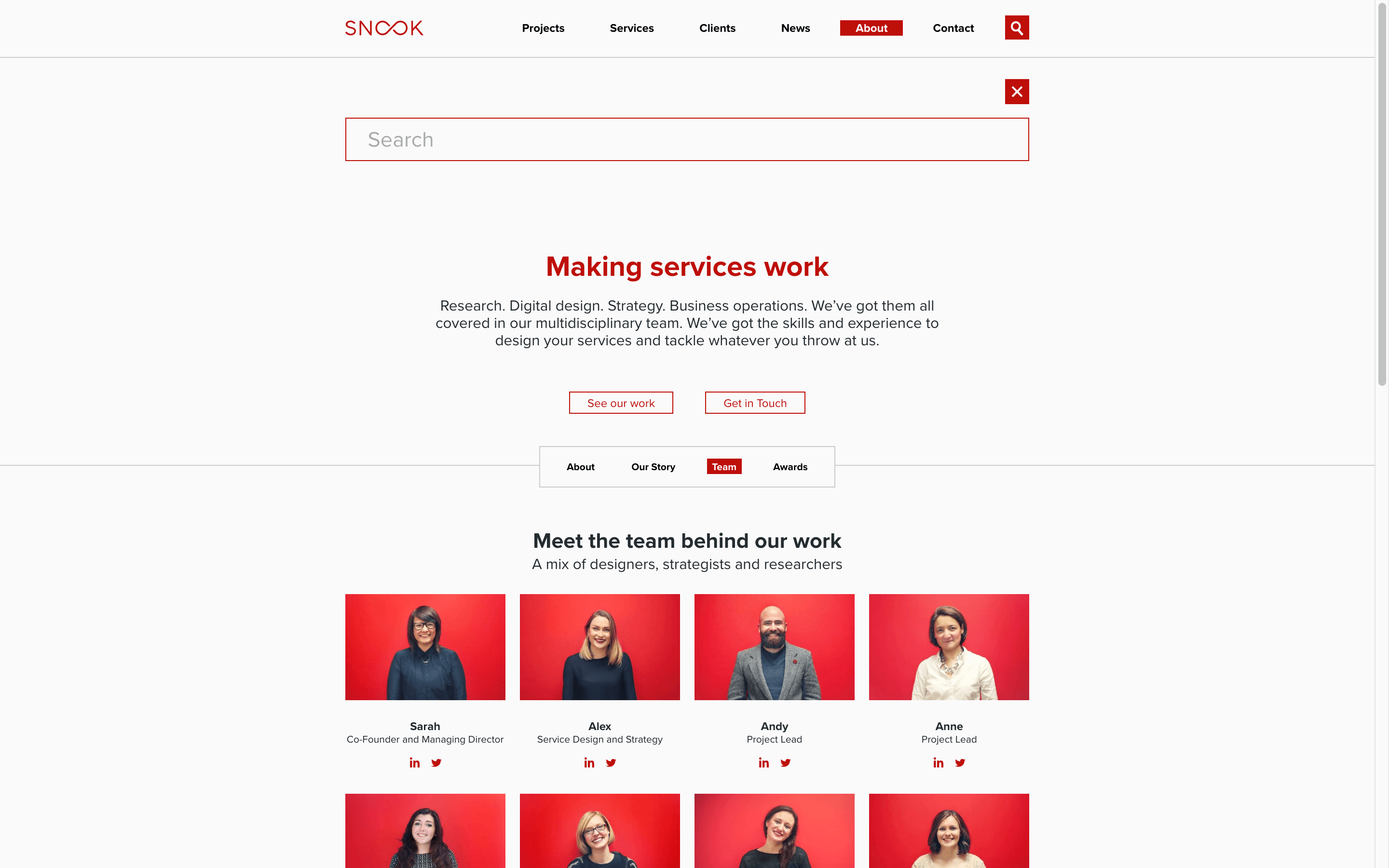
Searching is a common, everyday action. Chances are if you’re looking for something, you will use the search bar. We have built a smart search and website taxonomy that organises tags and categories to make sense of our content. Everything is organised and searchable. Content is grouped according to clients, services, team members, topics and post types.
Through this project, I learned how to better work with developers by communicating clearly all website specifications and to establish a good workflow of development and testing at the start. Scheduling alternating development and testing time worked for us. Gathering content for the website has been a huge learning experience. It doesn't work when too many hands are involved and sometimes capturing through audio is easier than asking someone to write content. Having a content owner helped with this so we could concentrate on the ongoing testing while content was developed.
Reduce, reuse and be realistic. Building a website is an iterative process. We chose function over form and prioritized the most important features. In doing so, we created a smart site that will showcase, filter, connect and make sense of all its data in an accessible way. We also made sure that the backend of the website is simple to maintain and is easy to build pages and pull together content.

Designing mockups on Illustrator

Previous Snook websites

Snook Website - About page

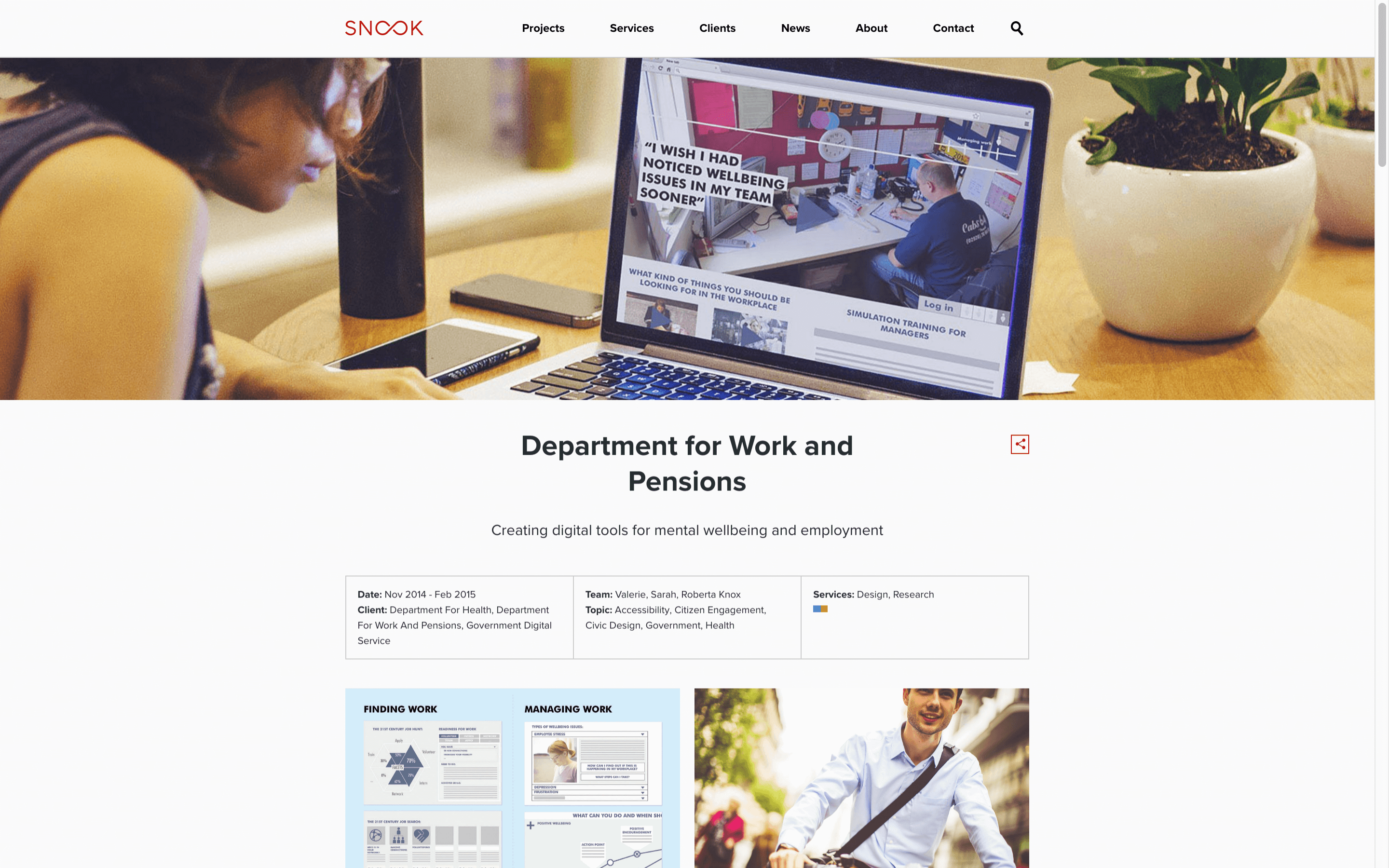
Snook Website - Project page